Jedes Mal, wenn Sie im Internet surfen, passieren hinter den Kulissen eine ganze Reihe von technischen Dingen, um Inhalte auf Ihren Bildschirm zu transportieren und darzustellen.
Suchmaschinenoptimierungsexperten sind in der Regel diejenigen, die diese Aktivitäten betreuen. Webseitenbetreiber, auch solche mit technischen Schwierigkeiten, neigen dazu, sich davor zu scheuen. Eine dieser Aktivitäten ist ein HTTP-Request, und es ist eigentlich nicht so kompliziert, wie Sie vielleicht denken. Tatsächlich sollten Webseitenbetreiber mindestens ein allgemeines Verständnis der Abläufe haben, die ihre eigene Website jedes Mal durchführt, wenn eine Person diese besucht.
Die Metriken, für die Marketingspezialisten in der Regel verantwortlich sind, können stark davon abhängen, wie das Backend einer Website entwickelt wurde. Beispielsweise kann eine hohe Anzahl von HTTP-Anfragen durch Ihre Webseite die Ladezeit der Seite verlangsamen, was letztendlich die Benutzerfreundlichkeit beeinträchtigt und zu Abstrafungen im Ranking führen kann. Dies kann dazu führen, dass deine Besucher die Seite schneller verlassen, wenn sie nicht schnell genug geladen wird (was deine
„Bounce-Rate“ erhöht).
HTTP-Anfragen können sich auf zahlreiche Schlüsselkennzahlen auswirken, die bestimmen, wie stark die Bindung der Benutzer mit Ihrem Unternehmen ist.
Verbessern Sie Ihre Website mit effektiver technischer SEO (Suchmaschinenoptimierung).
Beginnen Sie mit der Durchführung:
Also, was genau ist ein HTTP-Request? Wie wirkt sich das auf die Benutzerfreundlichkeit aus? Und was kann ein Webseitenbetreiber tun, um die HTTP-Anfragen seiner Website zu reduzieren? Lassen Sie uns jede dieser Fragen einzeln durchgehen. Am Ende werden Sie einen besseren Überblick darüber haben, warum diese Antwortprotokolle wichtig sind und was Sie tun können, um Ihren Website-Besuchern ein besseres und schnelleres Erlebnis zu bieten.
Was sind HTTP-Requests?
HTTP-Anfragen treten auf, wenn ein Webbrowser eine „Anfrage“ an den Server Ihrer Website sendet, um Informationen über eine Webseite zu erhalten. Wenn ein Benutzer eine Seite auf Ihrer Website besucht, beachtet Ihr Server diese Anfrage und sendet die auf dieser Seite enthaltenen Dateien an den Browser des Benutzers zurück. Je weniger HTTP-Anfragen eine Website stellen muss, desto schneller kann die Website geladen werden.
Jedes Mal, wenn jemand eine Seite auf Ihrer Website besucht, geschieht Folgendes:
- Der Webbrowser der Person (gängige Browser sind Chrome, Firefox und Safari) sendet eine Anfrage an Ihren Webserver. Ihr Server hostet die Webseite, welche der Besucher versucht aufzurufen.
- Der Browser fordert Ihren Server auf, eine Datei mit Inhalten, die mit dieser Seite verknüpft sind, zu senden. Diese Datei kann Text, Bilder oder Videos enthalten, die auf Ihrer Webseite vorhanden sind.
- Sobald der Browser der Person diese Datei erhält, beginnt er, Ihre Website auf dem Computerbildschirm oder dem mobilen Gerät der Person darzustellen.
- Wenn es mehr Inhalte auf Ihrer Webseite gibt, die der Browser noch nicht empfangen hat, sendet der Browser eine weitere HTTP-Anfrage
Die obigen Schritte beschreiben eine einzelne HTTP-Anfrage, von der Anfrage bis zur Antwort. HTTP steht für „Hypertext Transfer Protocol“, was nur ein ausgefallener Name für einen Webbrowser ist, der eine Anfrage nach einer Datei sendet, und den Server, der diese Datei an den Browser sendet (oder „überträgt“).
Warum HTTP-Requests die Benutzerfreundlichkeit beeinflussen
Es gibt zwei Gründe, warum HTTP-Anfragen die Benutzerfreundlichkeit Ihrer Website beeinträchtigen können: die Anzahl der angeforderten Dateien, sowie die Größe der zu übertragenden Dateien.
Mehr Dateien = Mehr HTTP-Anfragen
Ein Webbrowser muss für jede einzelne Datei auf Ihrer Website eine separate HTTP-Anfrage stellen. Wenn Ihre Website nicht über viele Dateien verfügt, wird es nicht sehr lange dauern, den Inhalt Ihrer Website anzufordern und herunterzuladen. Aber die meisten guten Webseiten haben eine Menge an Dateien, die es zu übertragen gilt.
Je mehr Dateien auf Ihrer Website vorhanden sind, desto mehr HTTP-Anfragen muss der Browser Besuchers ihrer Webseite stellen. Je mehr HTTP-Anfragen ein Browser stellt, desto länger dauert das Laden Ihrer Webseite.
Größere Dateien = Längere HTTP-Requests
Die Größe der zu übertragenden Datei ist auch ein Faktor dafür, wie lange das Laden einer Seite auf den Bildschirm eines Benutzers dauern kann. Und so wie die Dateien auf Ihrem Computer verschiedene Dateigrößen haben – gemessen in Bytes (B), Kilobytes (KB), Megabyte (MB) und so weiter -, so auch die auf Ihrer Webseite eingebetteten Dateien. Große, hochauflösende Bilder sind ein häufiger Grund für zu große Dateigrößen.
Mit anderen Worten, je größer oder höher die Auflösung des Inhalts auf Ihrer Webseite ist, desto größer ist seine Dateigröße. Je größer die Dateigröße, desto länger dauert es, sie von Ihrem Server auf den Browser eines Benutzers zu übertragen.
Je länger diese Datei übertragen wird, desto länger muss der Browser eines Benutzers warten, bevor er diese Inhalte auf seinem Bildschirm darstellen kann.
Wie sich HTTP-Requests auf die Benutzerfreundlichkeit auswirken
Eine lange Ladezeit kann für Ihre Benutzer ein störendes und frustrierendes Erlebnis sein. Mobile Nutzer sind davon besonders betroffen, da die meisten von ihnen warten müssen bis alle Objekte einer Webseite heruntergeladen sind, um überhaupt einen Inhalt angezeigt zu bekommen.
Recherchen zeigen, dass die Ladezeit extrem wichtig ist, wenn es um die Leistung der Webseite geht. Nach Angaben von Pingdom (Webseite in englischer Sprache), einem Website-Leistungsmonitor, kann die Bounce-Rate einer Seite von 9% auf satte 38% ansteigen, wenn die Ladezeit der Seite von nur 2 Sekunden auf 5 Sekunden steigt. Das liegt daran, dass während dieser drei Sekunden Verzögerung viel mehr Leute von Ihrer Website „bouncen“. Das heisst sie verlassen diese wieder, weil der Lade- und Darstellungsprozess zu lange bedauert hat.
Also, wie viele HTTP-Anfragen sollten sie als Webseitenbetreiber anstreben? Die Antwort es gibt nicht die „eine“ richtige Antwort. Frustrierend nicht wahr?!
Einige Leute denken, dass sie das Problem lösen können, indem sie nur eine JavaScript-Datei verwenden, um ihre gesamte Website zu kontrollieren. Aber erinnern wir uns: Die Dateigröße beeinflusst auch die Ladezeit. Bei komplexen Webseiten kann diese eine Datei unglaublich lange Zeit benötigen, um von Ihrem Server zum Browser Ihrer Zielgruppe zu wandern.
Obwohl es nicht unbedingt eine optimale Anzahl von Dateien gibt, auf die Ihre Webseite reduziert werden sollte, schlagen wir vor, zwischen 10-30 Dateien zu erstellen.
Für die meisten leistungsstarken Websites ist es schwierig, dorthin zu gelangen und erfordert im Allgemeinen spezielle technische Ressourcen. Im März 2019 lag die durchschnittliche Anzahl der HTTP-Seitenanfragen zum Laden einer Webseite auf ein Mobiltelefon oder einen Desktop zwischen 69 und 75 Anfragen auch „Requests“ genannt.
Wie man weniger HTTP-Anfragen an Ihre Website stellt
1. Bewerten Sie die Leistung Ihrer Website, um das eigentliche Problem zu finden.
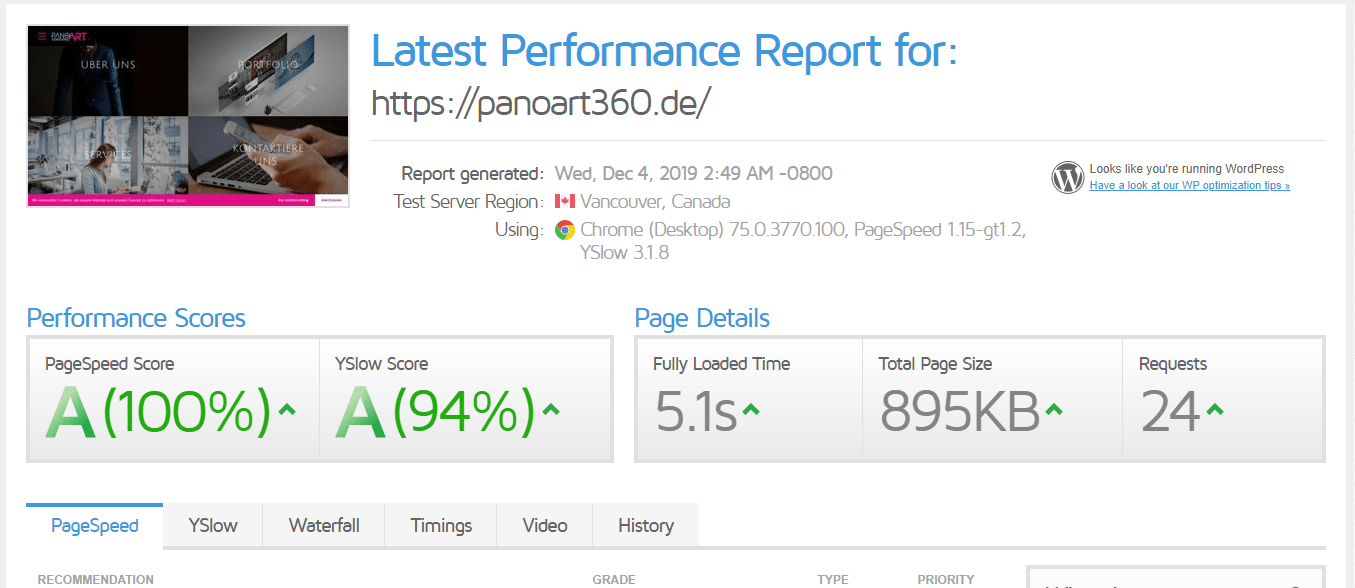
Wenn Sie bei Null anfangen und keine Ahnung haben, wie Ihre Website funktioniert, werden Sie zunächst einen detaillierten Bericht über den allgemeinen Zustand Ihrer Website benötigen. Um diesen Bericht zu erhalten, besuchen Sie GTmetrix (englisch-sprachige Webseite).

Bei GTmetrix geben Sie einfach die URL der Webseite ein, die Sie überprüfen möchten. Sie erhalten einen kostenlosen personalisierten Bericht, der Ihre Website nach Kennzahlen wie Mobilfähigkeit, SEO, Gesamtdateigröße und natürlich auch nach der Anzahl der HTTP-Anfragen (Requests) bewertet.
Dieses Werkzeug kann Ihnen helfen, die genauen Probleme der Webseite herauszufinden. Wenn Sie beispielsweise eine geringe Anzahl von Seitenanfragen, aber eine hohe Seitengröße haben, sollte Ihr Ziel darin bestehen, die Größe der Medien auf Ihrer Website zu reduzieren.
2. Überprüfen Sie, wie viele HTTP-Anfragen Ihre Website aktuell macht.
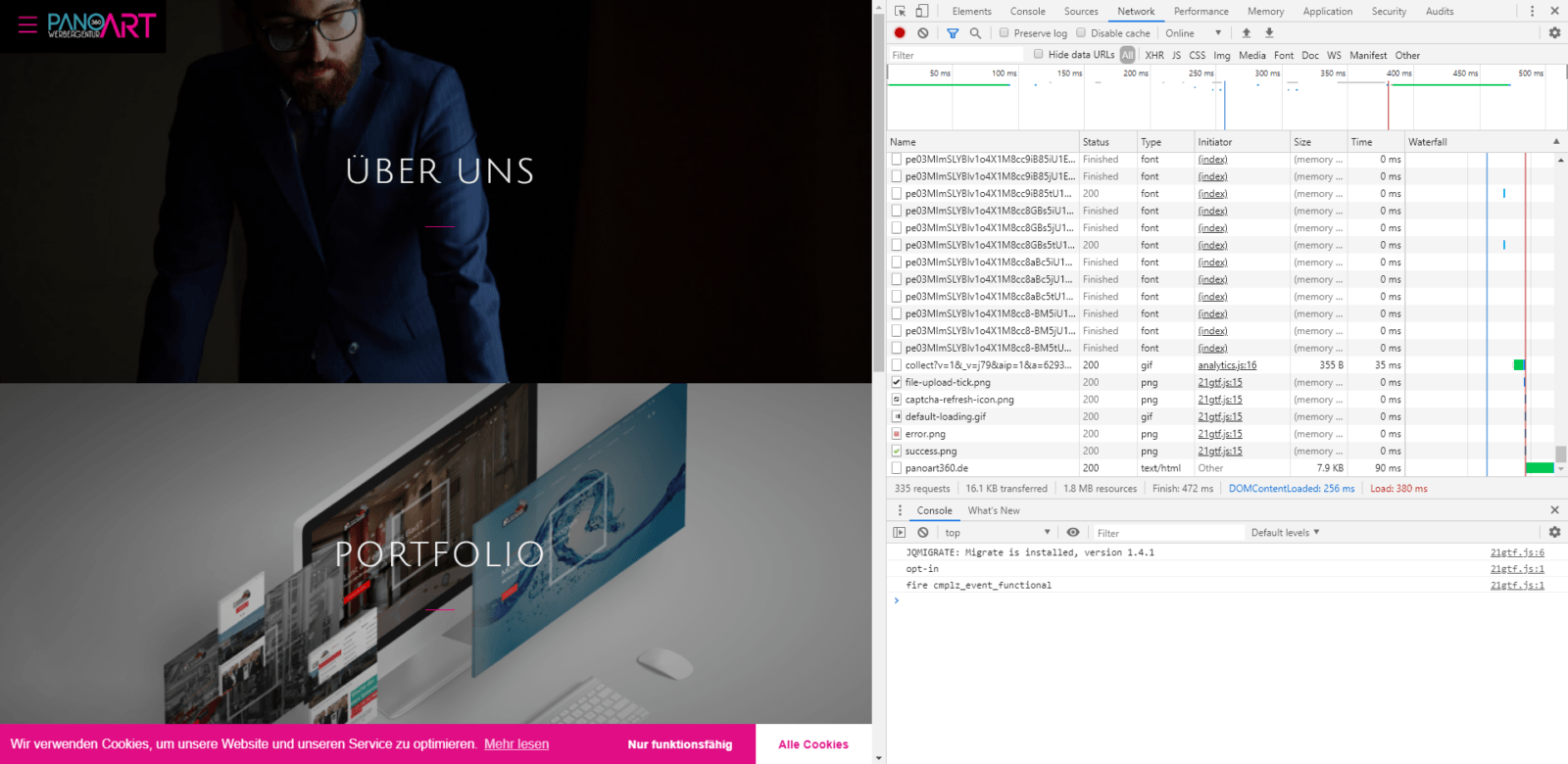
Sobald Sie eine Vorstellung davon haben, wie „groß“ Ihre Webseite ist und wie viele Seitenanfragen sie erfordert, verwenden Sie das „Untersuchen“- Werkzeug (rechtsklick mit der Maus auf ihrer Seite) von Google Chrome, um diese Zahlen aufzuschlüsseln. Dieses Tool macht es jedem leicht zu überprüfen, was sich auf Ihrer Seite befindet, wie viele HTTP-Requests die Seite erzeugt und welche Datei am längsten geladen wird.
So finden Sie die Länge einer Anfrage….
Zuerst zeigt Ihnen dieses Tool alle Dateien an, die ein Browser anfordern und übertragen musste, um die Seite herunterzuladen – und es zeigt auch eine Zeitleiste, wann dies geschehen ist. So kann Ihnen beispielsweise die API von Google Chrome genau sagen, wann die HTTP-Anfrage für ein Bild gestartet wurde und wann das letzte Byte des Bildes empfangen wurde. Es ist eine wirklich hilfreiche Methode, um zu sehen, was auf Ihrer Seite steht und was lange zum Laden benötigt wird.
Das Netzwerkfenster wird in Ihrem Browser geöffnet. Da es alle Netzwerkaktivitäten aufzeichnet, während DevTools geöffnet ist, kann es sein, dass das Panel beim ersten Öffnen leer ist. Laden Sie die Seite neu, um die Aufzeichnung zu starten, oder warten Sie einfach, bis Netzwerkaktivitäten in Ihrer Anwendung stattfinden.
Hier ist ein Überblick darüber, was alles im Netzwerkpanel bedeutet:

Um HTTP-Requests zu zählen …
Sind Sie neugierig, wie viele Anfragen Ihre Website benötigt? Das Netzwerkpanel wird dir auch das sagen. Werfen Sie einen Blick ganz unten links auf den Screenshot oben und Sie sehen die Gesamtzahl der Anfragen; in diesem Fall sind es 335 Anfragen.
Um zu erfahren, wie Sie das Panel lesen und Ihre Netzwerkleistung detaillierter bewerten können, lesen Sie diese Google Chrome-Ressource Artikel.
3. Entfernen Sie unnötige Bilder.
An dieser Stelle sollten Sie sich eine Vorstellung davon machen, welche Dateien am längsten zum Laden benötigt werden, einschließlich Bilddateien. Der einfachste Weg, die Anzahl der angeforderten Dateien zu reduzieren? Löschen Sie unnötige Bilder.
Bilder sind ein wertvoller Bestandteil der Webseite, weil sie für ein starkes visuelles Erlebnis auf Ihren Webseiten sorgen. Wenn Sie jedoch Bilder auf Ihrer Seite haben, die viel zu groß sind, dann ist es am besten diese einfach ganz zu entfernen – besonders die, die wirklich groß sind.
4. Reduzieren Sie die Dateigröße für die restlichen Bilder.
Verwenden Sie für die Bilder, die Sie behalten, hochwertige Fotos mit komprimierter Dateigröße. Dies trägt dazu bei, die Zeit für die Erstellung einer HTTP-Anfrage zu verkürzen und damit die Ladezeit zu verkürzen.
Denken Sie daran, dass Sie die Dateigröße Ihrer Bilder jederzeit weiter reduzieren können, bevor Sie sie auf Ihre Website hochladen. Wenn Sie z.B. eine Webseite mit vielen einzelnen Bildern haben, macht es Sinn diese bereits vor dem Hochladen auf die Seite zu reduzieren und nicht die originale Fotodatei zu verwenden.
Wenn möglich, empfehlen wir die Dateigröße jedes Bildes auf weniger als 100 KB zu reduzieren. Abhängig vom Bild müssen Sie möglicherweise Kompromisse bei diesem Minimum eingehen. Versuchen Sie einfach Ihr Bestes, damit Ihre einzelnen Dateien kein Megabyte („MB“) Territorium mehr betreten.
Ihre Zeit ist jedoch kostbar, und das Komprimieren von Bildern einzeln kann eine mühsame Aufgabe sein. Um viele Bilder auf einmal zu komprimieren, verwenden wie „Robin image optimizer“, dies ist ein Plugin für WordPress und wird ihre Bilder entsprechend anpassen und ein Gleichgewicht zwischen Qualität und Größe finden, das zu Ihnen passt.
5. Stellen Sie Ihre Website so ein, dass sie JavaScript-Dateien asynchron lädt.
Standardmäßig laden viele Websites Inhalte, die in JavaScript geschrieben sind, von oben nach unten auf eine Webseite. Selbst wenn der Webbrowser eines Benutzers also mehr als eine HTTP-Anfrage gleichzeitig ausführt, lädt der empfangene Inhalt Stück für Stück. Dies wird auch als „Renderblocking“ bezeichnet und kann dazu führen, dass Ihre gesamte Webseite langsamer geladen wird, da jede Datei auf das Laden im Webbrowser eines Benutzers wartet.
Wenn Sie Ihre Website so einstellen, dass sie JavaScript „asynchron“ lädt, kann diese Regel außer Kraft gesetzt werden und sorgt für eine bessere Benutzerfreundlichkeit.
Asynchrones Laden ermöglicht es Webseiteninhalten, mehrere Seitenelemente gleichzeitig darzustellen, unabhängig davon, wo sie sich auf der Seite befinden. Auf WordPress gibt es zahlreiche Plugins, die Ihnen dabei helfen können.
Wir werden hierfür einen separaten Beitrag schreiben und weiter ins Detail gehen.
6. Bewerten Sie andere Teile Ihrer Seite, die zur Ladezeit der Seite beitragen.
Das Ausschneiden und Komprimieren von Bildern ist ein großartiger erster Schritt, um HTTP-Anfragen und die Ladezeit von Seiten zu reduzieren. Aber was haben Sie noch auf dem Netzwerkpanel gesehen, das Anfragen hinzufügt? Beispielsweise kann es vorkommen, dass eine Video- oder Twitter-Integration eine ganze Sekunde oder zwei zu Ihrer Ladezeit beiträgt. Das ist gut zu wissen. Von dort aus können Sie und Ihr Team entscheiden, ob diese „Mehrwerte“ erhaltenswert sind.
7. Kombinieren Sie CSS-Dateien miteinander.
Jede CSS-Datei, die Sie für Ihre Website verwenden, erhöht die Anzahl der HTTP-Anfragen, die Ihre Website benötigt, um richtig zu funktionieren und verlängert so die Ladezeit Ihrer Seite. Dies ist zwar manchmal unvermeidlich, aber in den meisten Fällen können Sie tatsächlich zwei oder mehr CSS-Dateien miteinander kombinieren.
Was bedeutet das?
Jedes Mal, wenn Sie mehrere CSS-Dateien identifizieren, die ähnlich aussehen und im HTML-Code Ihrer Website aufgeführt sind, haben Sie die Möglichkeit, diese Dateien in einer Datei zu kombinieren, so dass der Browser eines Benutzers nicht mehr als eine HTTP-Anfrage stellen muss, um diese Dateien zu erzeugen.

CSS-Code kann überall auf Ihrer Website oder in einer beliebigen Anzahl von Dateien sein, und er funktioniert immer noch genauso gut. Tatsächlich ist der einzige Grund, warum eine Website überhaupt mehrere CSS-Dateien hat, oft, dass der Designer der Website es einfacher fand, mit separaten Dateien zu arbeiten. Um mehr über die Kombination von CSS-Dateien zu erfahren, werfen Sie einen Blick auf diesen Performance-Guide für die Webseite.